microsoft edge「セキュリティ保護なし」の解除チェックリスト
結論から言うと、
これ一点です。
私の場合、アドレスバーはhttps://~になっているのに、
microsoft edgeだけ「セキュリティ保護なし」と表示されました。

microsoft edgeだけ「セキュリティ保護なし」と表示される
※WordpressのテーマはCocoonを使用しています。
※サーバーはエックスサーバーを使っています。
チェックポイント3つ
-
- 記事内リンクをチェックする
- CSSファイルをチェックする
- 設定をチェックする
投稿記事内のリンク・CSSファイルは、検索(Ctrl+F)で”http://”を検索し、”https://”修正。
まだ表示変わらず。。。
ダッシュボード内設定をチェック
設定は以下のものをチェック。
- ウィジェット
- 吹き出し設定
- Cocoon設定の中
✅ウィジェット
ダッシュボード>外観>ウィジェットから、設定内にリンクが貼ってあるのでチェック。
※テーマがCocoonの場合、
✅吹き出し設定
ダッシュボード>Cocoon 設定>吹き出し
画像をリンクしている箇所をチェック。
✅Cocoon設定の中
ダッシュボード>Cocoon 設定
広告・ヘッダー・404ページ・アピールエリア・AMPのリンクチェック
まだ表示変わらず。。。
裏技:開発者ツール(デベロッパーツール)で確認する
私の原因はヘッダーの画像リンクでした。。。
その際、発見方法がデベロッパーツールでした。
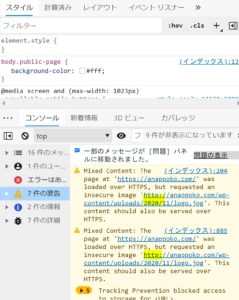
✅デベロッパーツールの使い方
1.ブラウザ右上の「…」をクリック
2.その他のツール>開発者ツール(デベロッパーツール)をクリック
3.中央あたりの「コンソール」タブをクリック
4.〇件の警告をクリック

文章の中に「~ image ‘http://」を発見!どうもロゴの画像リンクが怪しい・・
ダッシュボード>Cocoon 設定>ヘッダー>ヘッダーロゴ
http://~ → https:// に変更!

”変更をまとめて保存”をクリックして保存する。
すると・・・↓

すると、無事鍵マークになりました!
以上、同じ悩みの人はご参考になれば幸いです。




コメント