最近、WP制作においてカスタムフィールドの便利さに気づき、制作しながらもここでつまずいたので忘備録として記載しておきます。
カスタムフィールドの表を載せるにはAdvanced Custom Fields: Table Fieldをインストール
カスタムフィールドに表を表示させるには「Advanced Custom Fields: Table Field」のプラグインをインストールします。

インストール方法
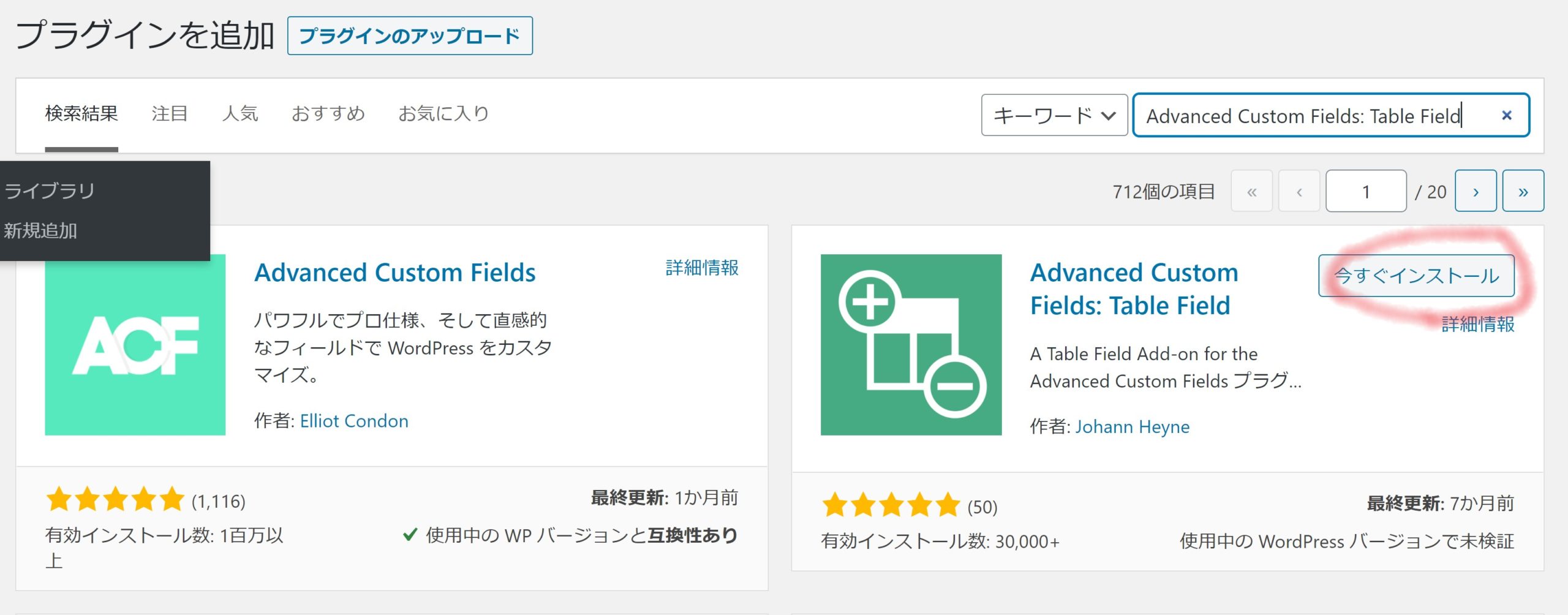
ダッシュボード>プラグイン>新規追加>検索枠に「Advanced Custom Fields: Table Field」を入れてください。
Advanced Custom Fields: Table Fieldの右上にある”今すぐインストール”をクリックします。
インストール完了後、有効化をクリックして有効にしてください。
カスタムフィールドの項目に表を追加

カスタムフィールド設定画面より、フィールドグループを新規追加を押します。
フィールドタイプの選択ドロップダウンリストの一番下に”Table”があるので選択します。
投稿画面より、表に入力する。

投稿画面より、新規追加を押し投稿を書きます。
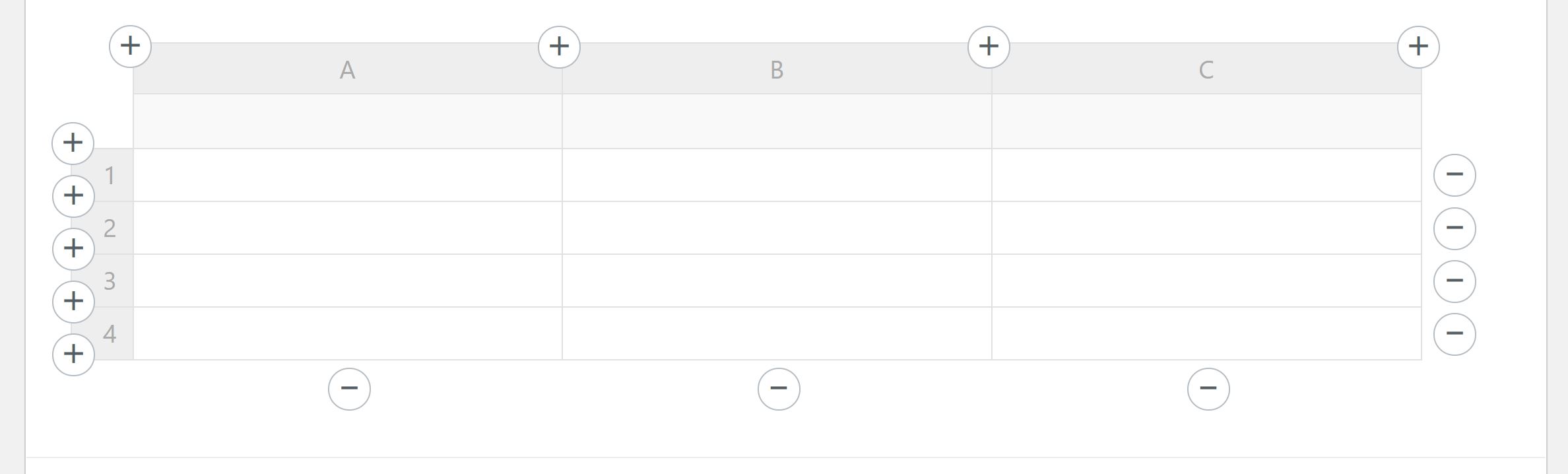
表を入力する箇所にあるプラスマーク”+”で行や列を追加出来ます。

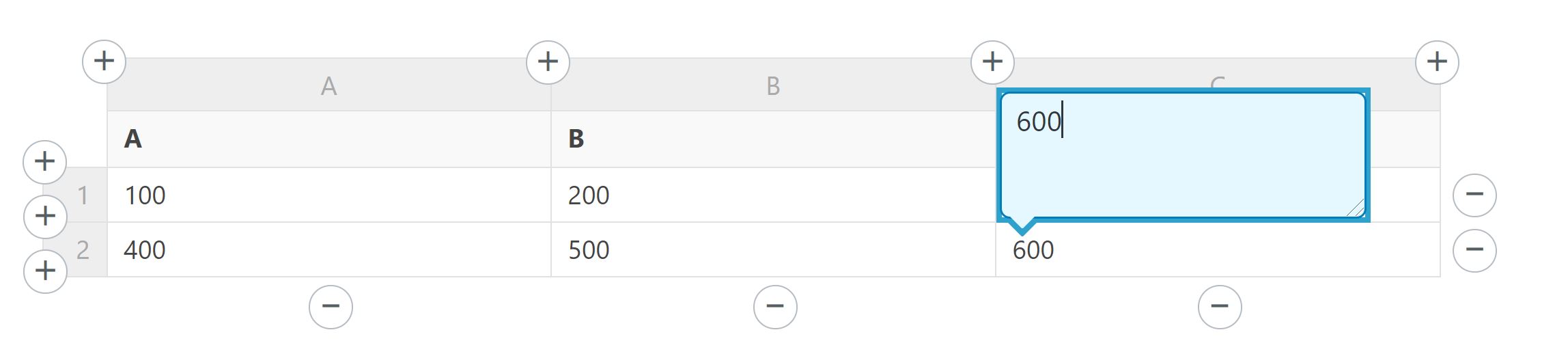
入力したい箇所をクリックすると、
水色枠が表示されるので、テキストを入力します。
【コピペOK】表示させるphpファイルにコードを書く
表示させるphpファイルに表示したい箇所に以下のコードを書きます。
テーブルのフィールド名:カスタムフィールドの項目追加したさいのフィールド名
CSSデザインする際のクラス名:あとで表をデザインするためにクラス名を入力
//テーブルのデータを取得
<?php
$table = get_field( 'テーブルのフィールド名' );
if ( ! empty ( $table ) ) {
echo '<table class="CSSデザインする際のクラス名">';
if ( ! empty( $table['caption'] ) ) {
echo '<caption>' . $table['caption'] . '</caption>';
}
if ( ! empty( $table['header'] ) ) {
echo '<thead>';
echo '<tr>';
foreach ( $table['header'] as $th ) {
echo '<th>';
echo $th['c'];
echo '</th>';
}
echo '</tr>';
echo '</thead>';
}
echo '<tbody>';
foreach ( $table['body'] as $tr ) {
echo '<tr>';
foreach ( $tr as $td ) {
echo '<td>';
echo $td['c'];
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
}
?>あとは上のコード内のCSSデザインする際のクラス名を指定し、CSSでデザインする。

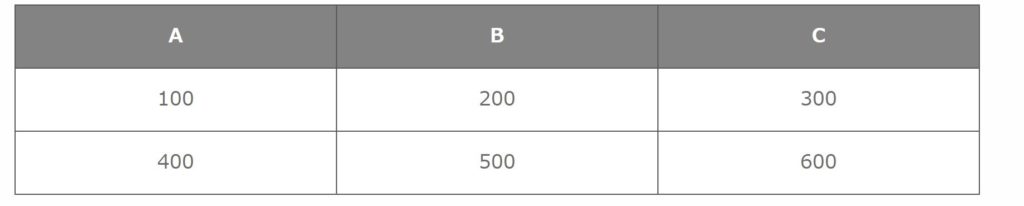
↑こんな感じに表示されました。
もし表示につまずいていた方がいたら(私も含め)参考にしていただければ嬉しいです。
読んでいただきありがとうございました。



コメント